How to create custom payment pages in PayPal
Websites are virtual storefronts where buyers get to consume information and based on which they decide to buy things from websites. It is therefore necessary that one keeps their website streamlined and cohesive throughout the process. If you are using PayPal to accept payment, the default payment page will usually look very unlike your website. That is because it is PayPal’s default payment page which has been created to cater to all vendors/merchants worldwide. However, PayPal does give flexibility to give this page a minimalistic makeover so that it gels in much better your business branding. In this tutorial, we will see how to create custom payment pages in PayPal.
Custom Payment Pages
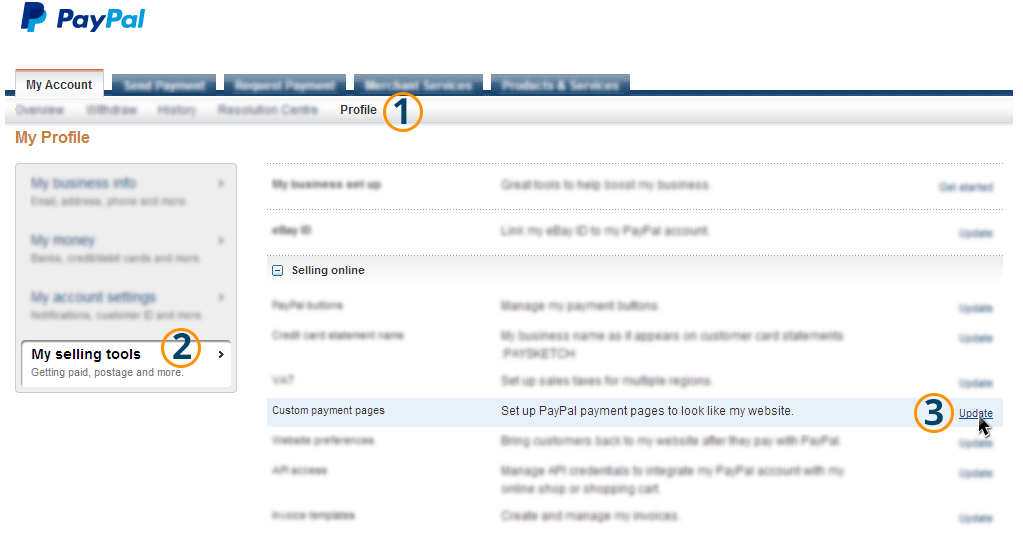
- To get to create Custom payment pages in PayPal, login to your PayPal Business account and click on the Profile link from the menu.
- Select My Selling Tools
- Locate Custom Payment Pages under Selling online and click on its Update link.

Customize your Payment Page
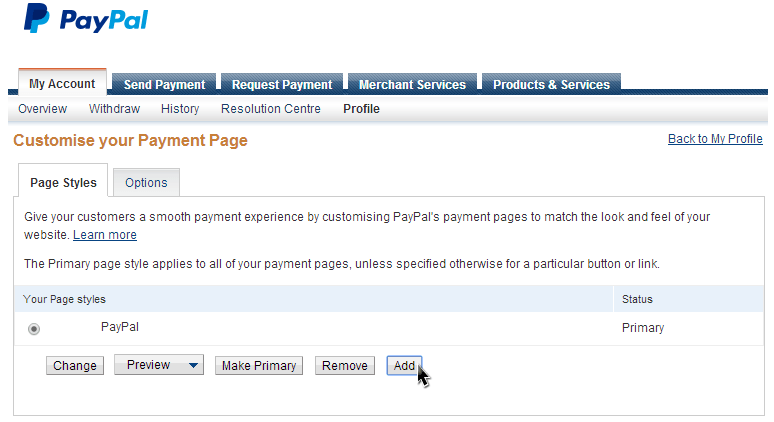
- You will be shown a Customize your Payment Page grid will the list of available custom payment page templates. Ofcourse, if you haven’t created any so far, you’ll only see the default PayPal payment template.
- To create a new custom payment page template for your buyers, click on the Add button

Edit Custom Page Style
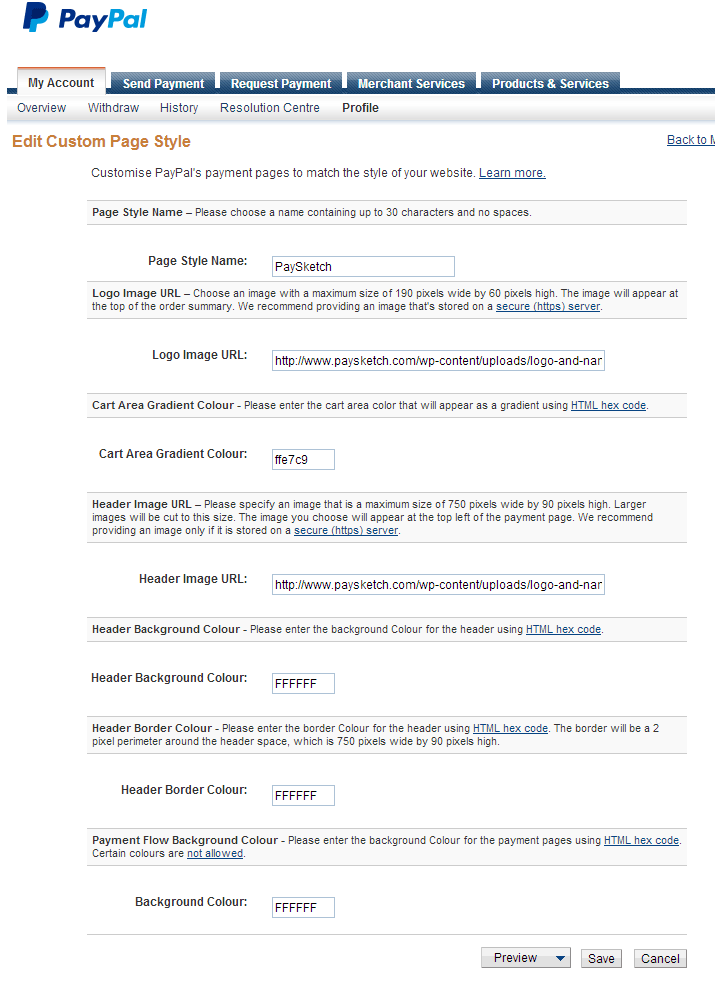
You will now see a form with empty text boxes to fill in values for a variety of fields – right from the name of PayPal payment template to the background colors and your branding logo.
Page Style Name
Give a name to the template – this will be page style name and will help you differentiate this template from the others that you have or might create in future.
Logo Image URL
Here, enter the URL/hyperlink to the branding logo that you want to show on the PayPal payment page. Take a note that there are restrictions on the size of the image (right now, 190×60 pixels). Our suggestion would be that you verify the image URL for validity and keep the image as light as possible so that it loads quickly. There is no fallback, in case your image doesn’t load/exist then no image will be shown on the PayPal payment page.
Cart Area Gradient color
PayPal allows you to have a smooth 50-50 split gradient across the cart area. Our branding theme has a combination of blue and orange, so we’ve chosen a color that fits our website’s color theme. You can choose a hex code for the color that matches/contrasts your website profile.
Header Image URL
Mention the URL of the image that shows up on the header of the post-payment page.
Header background color
Specify a background color for your header images. We’ve noticed that png images don’t work so well with PayPal custom payment pages, so we create jpegs or non-transparent pngs (with backgrounds) and specify the same in this color code section so that a continuity is maintained.
Header border color
A border with the specified color hex code will show up around the header image.
Background color
Enter the hex code for the background color that you wish to keep for the customer payment pages in PayPal.

Now, you can Preview and Save the page style.
After saving, don’t forget to choose this page style as default from the Customize your Payment page.




will paypal host the images as are shown on the custom payment pages?